转载自:
CSS3的transform:scale()可以实现按比例放大或者缩小功能。
CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
效果如下图所示:
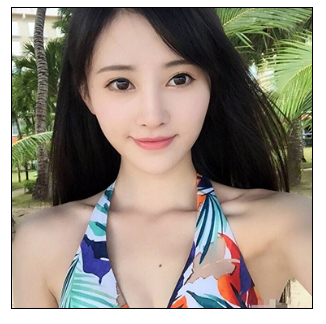
1、当未鼠标未放到图片上的效果:
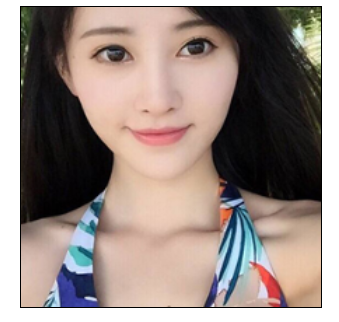
2、当鼠标放到图片上后(放大的过程是有动画过渡的,这个过渡的时间可以自定义):
代码如下:
1 2 3 4 56 22 23 24 2527 2826
transition: all 0.6s; 表示所有的属性变化在0.6s的时间段内完成。
transform: scale(1.4); 表示在鼠标放到图片上的时候图片按比例放大1.4倍。
代码下载地址: